この記事にはプロモーションが含まれています。
人気テーマ「SWELL」を徹底レビュー!画像付きで使い方も解説

 九十九すい
九十九すいこんにちは!九十九すいです!人気テーマ『SWELL』を紹介してもらうよ!
こんな疑問をもったあなたにおすすめ!
- SWELLを導入しようか迷っている
- SWELLのメリット・デメリットを知りたい
- SWELLの導入方法を画像付きで知りたい
>>SWELLの導入手順【3ステップ】をすぐに見たい方はこちらをクリック
SEOに強く、ブログ初心者でも簡単にプロ並みのサイトが作成できます。
1年半ほどサイトで愛用していますが、性能・デザイン・操作性、ほぼ非の打ちどころのない優秀なテーマだと断言できます。
この記事を読めば、SWELLがどのようなWordPressテーマなのかがわかりますよ!
 九十九すい
九十九すいイッツ・ショータイム
目次
WordPressのテーマは変更しない前提で考える

これからブログを始めるなかで「最初は無料テーマを使って、アクセス数が増えてきたら有料テーマに変更しよう」と考えている方もいるかもしれません。
しかしWordPressのテーマを導入する際は、テーマ変更しない前提で考えましょう。
テーマを途中で変更すると、デザインや機能が大きく変わってしまうので再度テーマのカスタマイズをする必要があります。
SEOやサイトの表示速度に悪影響が出ることもあるため、ブログのテーマは開設時から変更しないほうが良いでしょう。
テーマをブログ開設時から変更しないことでテーマ変更の手間が省けるだけでなく、サイト全体のブランディングや統一感も保てます。
SWELLを使うデメリット2つ

価格が少々高い

2023年4月現在、SWELLの価格は17,600円(税込)と少々高いです。
| テーマ | SWELL | AFFINGER6 | SANGO | JIN:R | THE THOR |
|---|---|---|---|---|---|
| 価格 (税込) | 17,600円 | 14,800円 | 14,800円 | 19,800円 | 16,280円 |
SWELLの価格を他の有料WordPressテーマと比較してみると、やはりSWELLの価格は高めだとわかりました。
しかし価格に見合った性能を持っているほか、1度購入すれば新しいブログを立ち上げる際に追加のライセンス料が不要です。
長期的に見れば、SWELLの価格は決して高くないと言えるでしょう。
 九十九すい
九十九すいおしゃれなサイトをいくつ作っても、同じ値段は嬉しいね!
人気なのでデザインが被る
SWELLはおしゃれなデザインのプリセットが豊富に用意されている人気テーマのため、他のブログサイトと被る可能性があります。
カスタマイズせずに使用すると、他のSWELLを利用しているサイトと類似したデザインになるかもしれません。
他のブログサイトとデザインの差別化をしたいなら、独自のカスタマイズを設定する必要があるでしょう。
デザインの設定方法は、SWELL公式サイトの「デザイン設定」ページで詳しく解説されています。
SWELLを心からおすすめできる魅力5選

専門知識なしでもOK!サイトが誰でもおしゃれに!
SWELLは用意されたデザインやブロックを選択するだけで、専門知識なしでもサイトの見た目を簡単におしゃれに変更できます。
色やフォントの変更も直感的に行えるため、HTMLやCSSなどの専門知識がなくてもオリジナリティあふれるデザインが作成可能です。
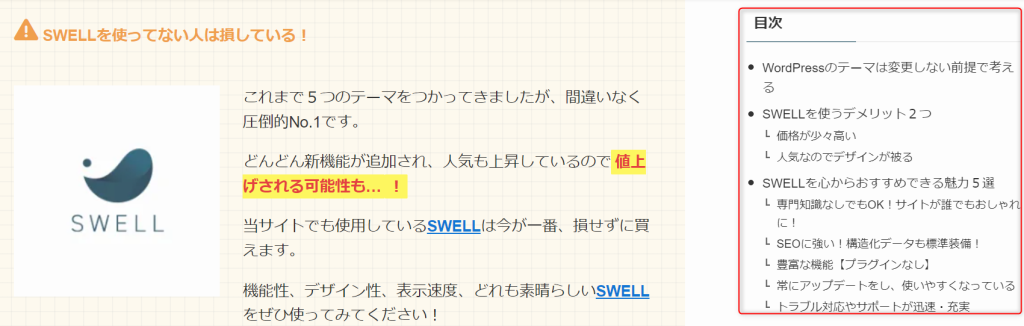
またウィジェット機能を使えば、簡単にメニューや追従サイドバー(下記参考画像)などの機能面も設定可能です。

使いやすさとカスタマイズ性から、幅広いユーザーに支持されているのがSWELLの大きな魅力と言えるでしょう。
SEOに強い!構造化データも標準装備!

SWELLはコンテンツの見出しタグの構造が適切に設定されているため、Google検索エンジンが情報を正しく解釈しやすくSEOに強い特徴があります。
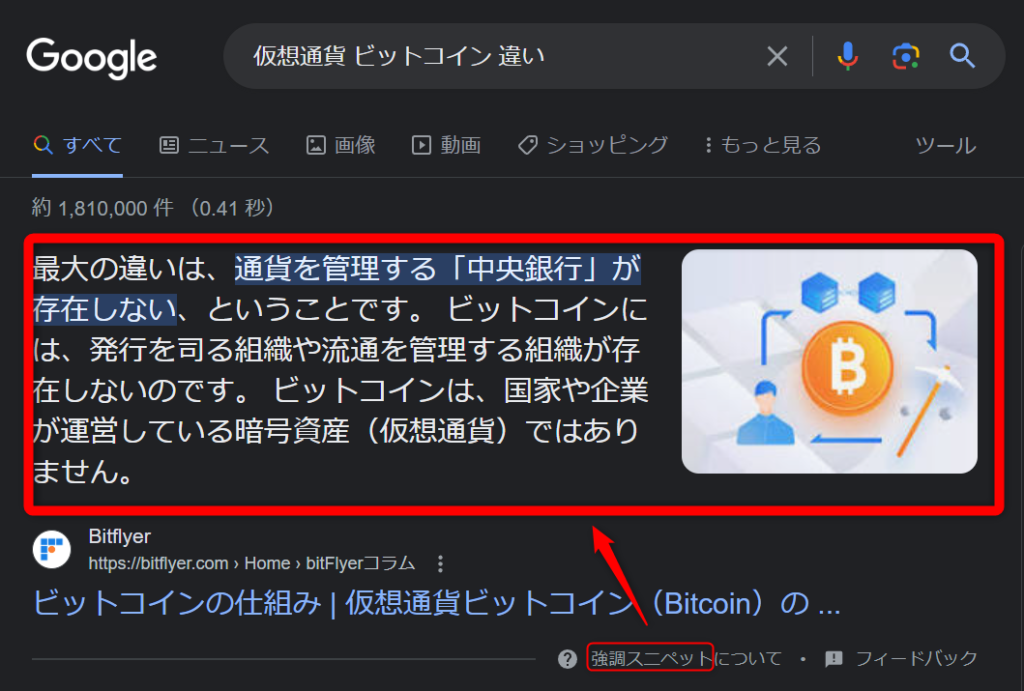
構造化データが標準装備されており、リッチスニペットとして表示されることでクリック率も向上します。

ブログサイトは特にFAQが検索結果に表示されることでクリック率が上昇すると言われています。
構造化データが装備されていないと複雑なコードを作成して手作業で記事に組み込む必要があるため、ボタン1つで設定ができる点は嬉しいポイントです。
SEOに強く構造化データも標準装備するSWELLは、検索エンジンでの上位表示を目指すブログ運営者にとって非常に魅力的なテーマだと言えるでしょう。
豊富な機能【プラグインなし】
一般的にブロックエディターの機能を拡張するなら、プラグインを利用する必要があります。
しかしSWELLは豊富なSWELLブロックが用意されており、プラグインに頼らずに記事作成が可能です。
SWELLブロックの例
- アコーディオン
- 吹き出し
- バナーリンク
- 関連記事
- ステップボックス
- Q&A
上記のブロックをSWELLなしで利用しようとすると、個別にプラグインをインストールする必要があります。
プラグインが多くなると、サイトパフォーマンスの低下やセキュリティ面の脆弱化のリスクが発生します。
以上の点を踏まえると、豊富な機能がプラグインなしで利用できる点はSWELLの大きな魅力の一つと言えるでしょう。
常にアップデートをし、使いやすくなっている

SWELLは毎月1回、多い時では2回と常にアップデートが実施されています。
アップデート内容は新しいデザイン要素の追加や既存機能の改善、SEOやパフォーマンス向上に関連する機能です。
さらにユーザーからのフィードバックを取り入れて、細かな使い勝手の改善が実施されていることも魅力の一つです。
WordPressのアップデートにも即座に対応してくれるため、最新のウェブトレンドに対応したブログ運営ができる点は魅力の一つだと言えるでしょう。
トラブル対応やサポートが迅速・充実
SWELLは、専用のフォーラムが用意されており「SWELLに関する質問」「不具合報告」「要望」に分けて質問や不具合の報告ができます。
開発者自身やフォーラム担当者が迅速かつ丁寧に対応してくれるため、トラブルが発生しても安心です。
SWELLの公式Discordコミュニティも用意されているので、そちらでも質問できます。
SWELLはトラブル対応やサポートが迅速で充実しているため、長期的なブログ運営を続けることが可能です。
SWELLを使うトップブロガー

サンツォさん&マクリンさん(サイト名:マクサン)

ブログサイト「マクサン」はブログの運営方法やWordPressの使い方、文章作成などのテクニックを紹介しているサイトです。
マクサンではSWELLの機能を活用し、スライダーやカードデザインでトップページを構築しています。
記事内の見出しやレイアウトはSWELL標準ブロックを使用しながらも、配色などの工夫がされており、読者にとってわかりやすい構成となっています。
SWELLを利用するにあたって、お手本になるようなサイトだと言えるでしょう。
どんぐり所長さん(サイト名:ブログデザインラボ)

ブログデザインラボはブログデザインやSEOに関するノウハウを発信しており、多くのフォロワーから高い評価を受けています。
トップページはアニメーションが多用され、デザインも工夫されており「本当にSWELLで構築できるのか」と驚くような表現がされています。
記事内の装飾もアニメーションを利用したブロックが多く、記事内に動きをつけたい方にとって非常に参考になるでしょう。
SWELLを使ってさらにデザイン性を向上させたい方は、ぜひ参考にしてみてはいかがでしょうか。
鰥夫(ヤモヲ)さん(サイト名:POINT OF VIEW)

POINT OF VIEWはインハウスディレクターの鰥夫(ヤモヲ)さんが日々の出来事を日記的に書き記しており、縦書きの記事が特徴的です。
SWELLを用いてクリーンで洗練されたデザインでサイトが構築されており、いわゆる「SWELLっぽさ」をまったく感じさせません。
洗練された雰囲気のブログを作りたい人は、ぜひ参考にしてみてはいかがでしょうか。
SWELLの導入手順【3ステップ】

1|SWELLを購入・ダウンロードする
SWELL公式サイトにアクセスして「DOWNLOAD」をクリックします。

SWELL購入ページが表示されるので、利用規約同意にチェックを入れて「SWELLを購入する」をクリックしましょう。

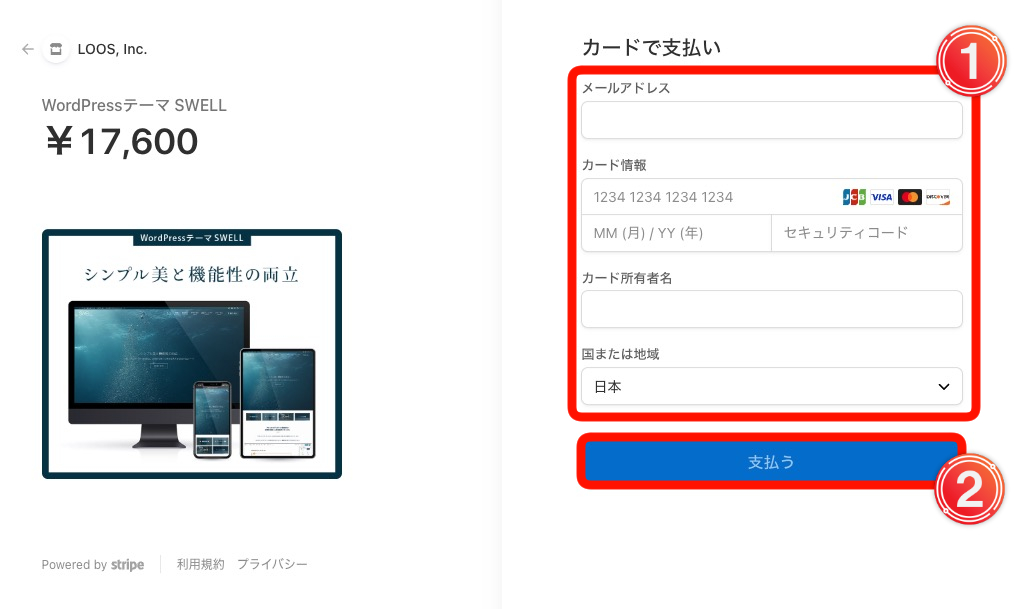
クレジットカード決済画面が表示されるので、カード情報を入力して「支払う」をクリックします。

支払いが終了したらアカウント作成ページが表示されるので、メールアドレスなど必要情報を入力します。
入力したメールアドレス宛に認証メールが届くので、URLをクリックしましょう。
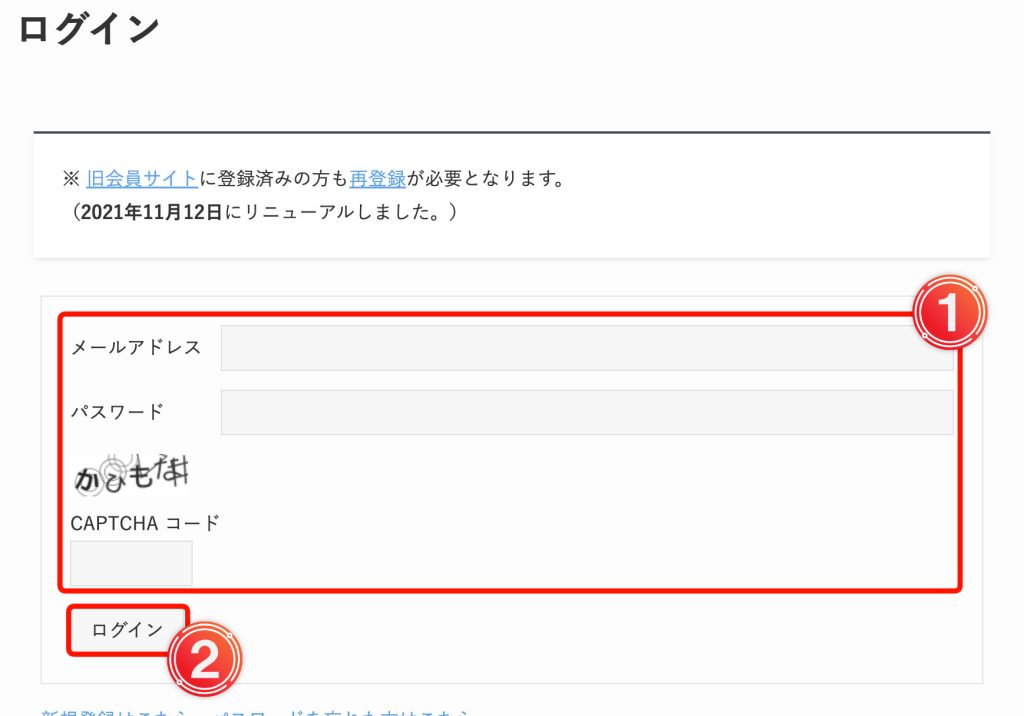
ログインページが表示されるので、登録したメールアドレスとパスワードを入力して「ログイン」をクリックします。

メール認証が完了すると、メール宛てにSWELLダウンロードリンクが届くのでSWELLをダウンロードしましょう。
2|SWELLをWordPressにインストールする
WordPressにログインして、SWELLをインストールしましょう。
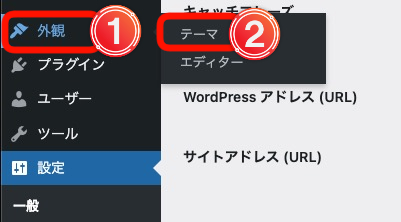
メニューの「外観」から「テーマ」を選択します。

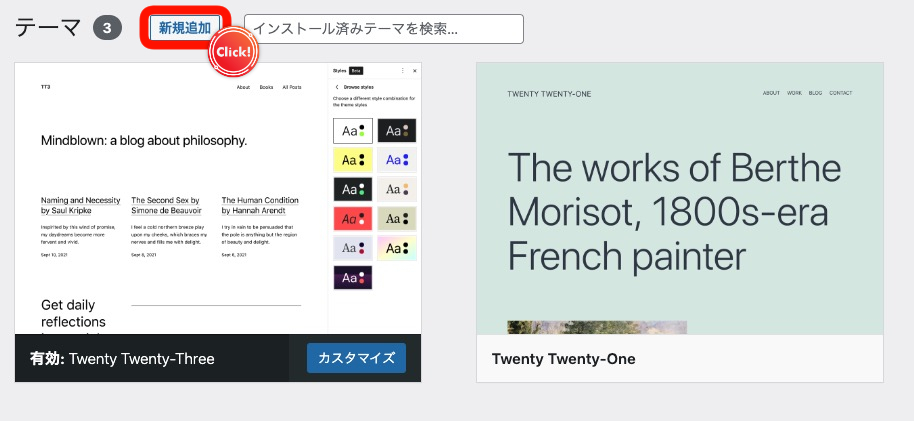
テーマ画面が表示されたら「新規追加」をクリックしましょう。

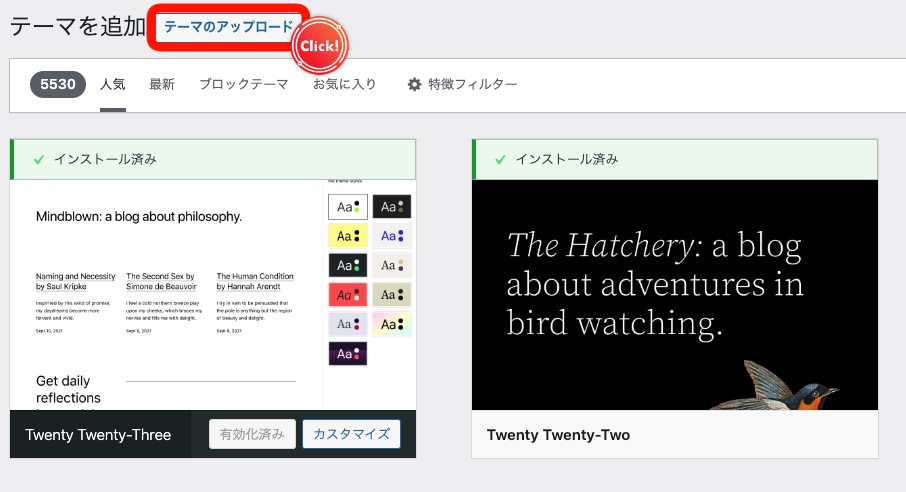
「テーマのアップロード」をクリックします。

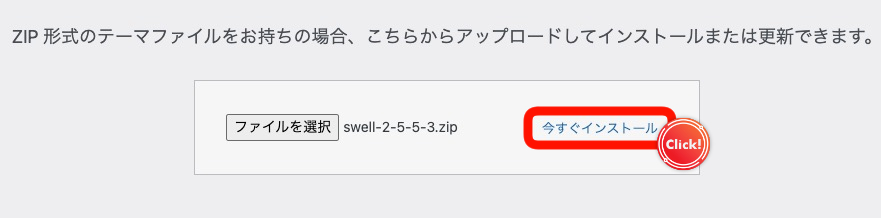
ダウンロードしたSWELLのzipファイルをアップロードして「今すぐインストール」をクリックします。

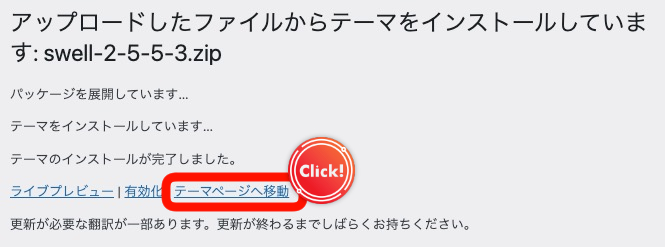
インストールが完了したら「テーマページへ移動」をクリックしましょう。

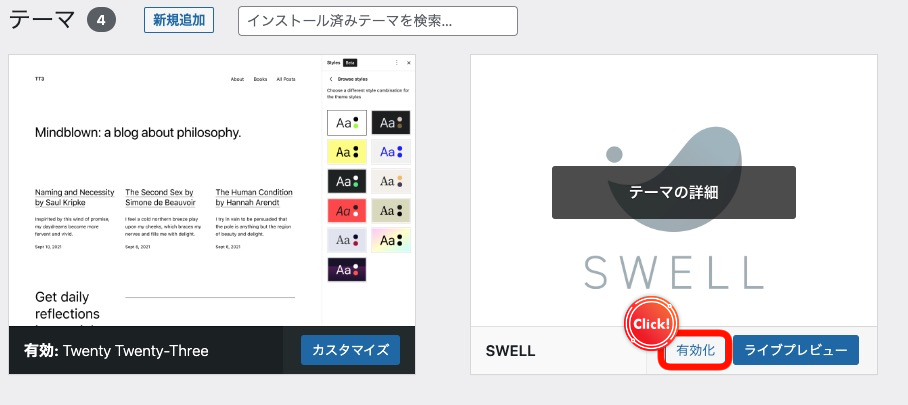
SWELLが表示されているので「有効化」をクリックします。

以上でSWELLをワードプレスにインストールできました。
3|SWELLの初期設定をする
WordPressにSWELLがインストールできたら、初期設定を行いましょう。
メニューに「SWELL設定」が表示されているので「エディター設定」をクリックします。

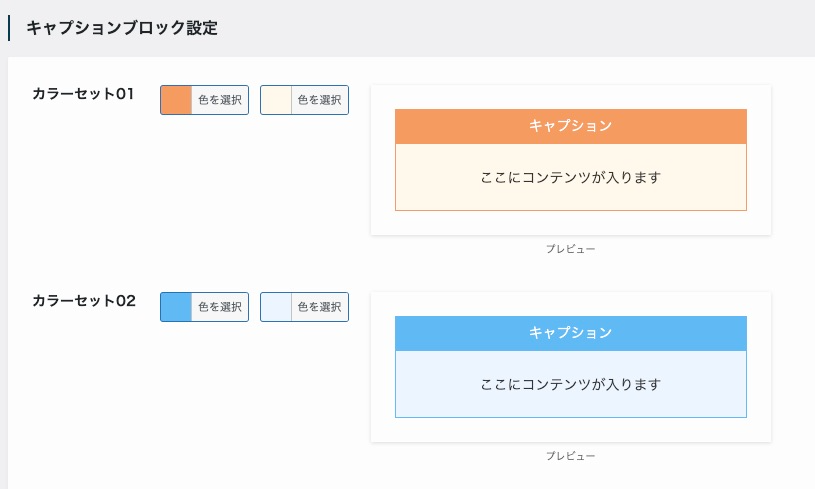
エディター設定では、サイトカラーの設定や各種ボックスの色などの設定が可能です。

自分好みのサイトカラーを設定しておきましょう。
以上で初期設定は完了です。
その他の詳しい設定方法はSWELL公式サイトを参考にすると良いでしょう。
SWELLのよくある質問

【結論】シンプルかつ高機能なSWELLを使ってブログを始めよう!

この記事のまとめ
- SWELLはシンプルかつ高機能なWordPressテーマ
- 専門知識なしで簡単にオシャレなブログサイトが作成できる
- 構造化データが標準装備されておりSEOに強い
SWELLは有名ブロガーも使用しており、オシャレなブログサイトが簡単に作成できるWordPressテーマです。
トラブル対応やサポート体制も万全で、これからブログを始める初心者の方でも簡単に利用できます。
SEOにも強い特徴があるため、ブログを始める今から導入しておいた方がよいでしょう。
SWELLを使って実際にブログを作ってみたい方は、この機会に導入してみてはいかがでしょうか。
ブログをはじめたいなら『【画像つき】稼げる仮想通貨ブログを運営する方法・メリットを解説!【初心者でも月3万円】』もチェックしてみてください!
あわせて読みたい


【画像つき】稼げる仮想通貨ブログを運営する方法・メリットを解説!【初心者でも月3万円】
こんな疑問をもったあなたにおすすめ! 仮想通貨ブログは初心者でもできるか知りたい 仮想通貨ブログの始め方を詳しく知りたい 仮想通貨ブログで月3万円を稼げる方法が…
TechMoire(テックモワ)では、web3(AI / メタバース)やITスクールの情報などを中心に情報を発信しております。
もしよければ、X(@TechMoire)のフォローなどもよろしくお願いします。
一緒に最新技術を楽しんでいきましょう!
 九十九すい
九十九すいそれでは、ありがとうございました!
管理者情報

ITコンサルタント
あらき きりん
現役ITコンサルタント 兼 Webディレクターとして従事。2015年に未経験からITスクールに入学。その後、EdTech企業にて、IT講師として大手企業や個人受講生に向けた授業(Webデザイン、プログラミング、マーケティング、ディレクションなど)を担当。スクールキャリアカウンセラーとして、述べ1,000人以上のキャリアサポートや授業を経験。現在は、IT系メディアの運営や企業ITサポート、Web制作をしながら、web3についての情報を発信しています。本メディアの記事はすべて、わたしが監修しています。

